SEACRET - DevLog #6 -Level Design
Hello fellow divers, and welcome to a new Devlog post about our student game Seacret !
As mentionned last time, today we'll talk about the Level Design part of the game, how the map was made, what part of the map will be available for the players to explore, etc... Enough introduction, let's dive in !
THE STRUCTURE OF THE GAME'S ENVIRONMENT
First, we thought about the overall game environment basing ourselves on 2 parameters :
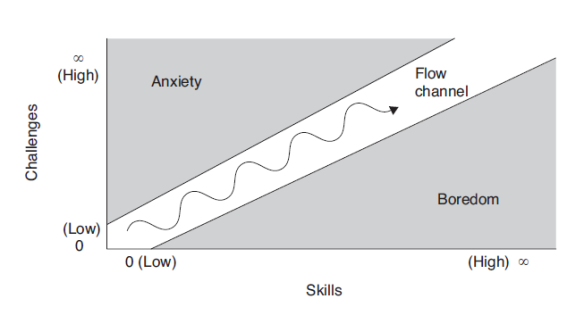
1) We wanted to have a game environment that would reflect the structure of the game experience. Experience wise, we wanted to alternate between puzzle sections in more restricted areas to build up pressure, mystery and have the player focused on the puzzles; and more opened exploration areas where the player could lay back and catch their breath between two puzzle sections, based on this chart that explains how you can make player attaign flowstate by oscillating between where we put skill based challenges in front of the player, and moment where hethey can relax, (but not too much) :

2) We wanted the overall environment to be coherent, even if the main goal was to adapt to the player experience. We then decided to have all the puzzle sections happening inside the huge underwater facility, with each puzzle happening in a particular room of the complex. And between the puzzle sections, the player would explore more opened areas represented by opened underwater areas where the player can roam freely before entering the next part of the facility.
To emphasize the immersive aspect of the game, we associated each opened area with a color, to indicate that each zone is a biome in its own right, and to let the player know that they are progressing into the depths of both the ocean and the plot...
WHAT DOES IT LOOK LIKE ?
After all these thoughts to be sure that we would have the best environment possible, we made a layout of the whole map, to have a clear vision of every area that the diver will explore. Here it is :

It might be confusing at first, but everything is here. We have sections happening in the complex with all the rooms connected to one another, separated by vast opened colored sections, which are the underater biomes. You may also notice that the whole structure progressively sinks deeper into the ocean, and that the biomes adopt progressively more obnoxious/agressive colors. We also chose to separate the map in levels, to help the designers to place the puzzles throughout the game, and have a clear view of the overall number of puzzles, and the progression of the difficulty.
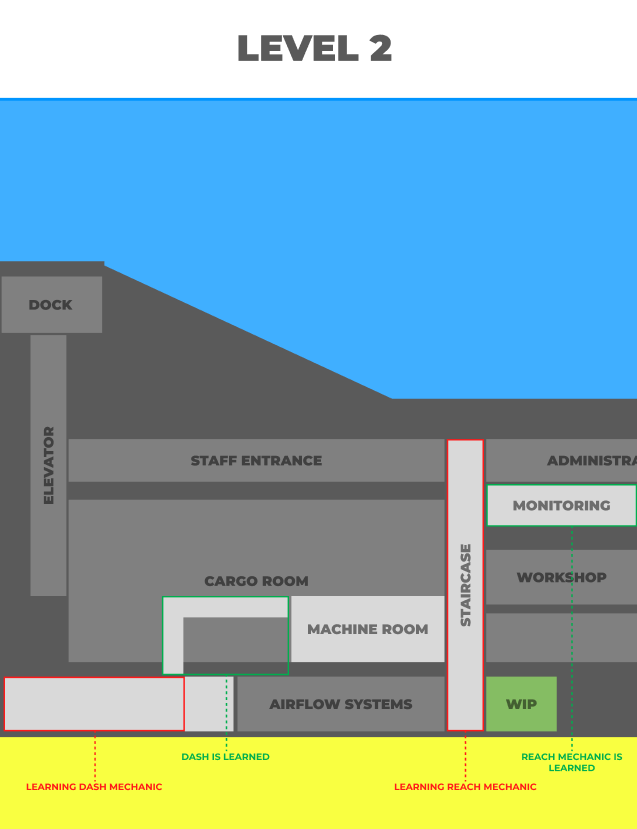
We can zoom in on a particular level :

In the level 2 called "Service Area", which is the moment when the player enters the facility for the first time, we can see a few things :
- We have the overall structure of the levels, which showcases how the facility where thought about a coherent and functional huge structure with rooms sharing a purpose to be connected to one another. In this area in particular, we can see for example that the cargo room and the staff entrances are the first rooms accessible via the building's original entrance, which is coherent, even though the player won't explore these rooms.
- You can see the path the player will take with the highlighted rooms. What's more, the designers have associated each room with a puzzle that will either teach or demonstrate the mastery of each of the game's main mechanics.
This demonstrates that this map layout is not only interesting in terms of design and placing of the puzzles, but also as a way to project oneself into the overall structure of the game, and find out what sequence of environments the diver will pass through during his adventure, while being sure that the whole facility is as coherent, functionnal and realistic as possible.
IMPLEMENTING THE LEVEL DESIGN INTO THE GAME ENGINE
Once this map layout is done and verified, we need to implement it into the game engine, in our case into Unreal in 3D. It will permit to have a clear view of the size of the whole map and the time the player will need to go through it all, in order to rescale some rooms/areas if needed.
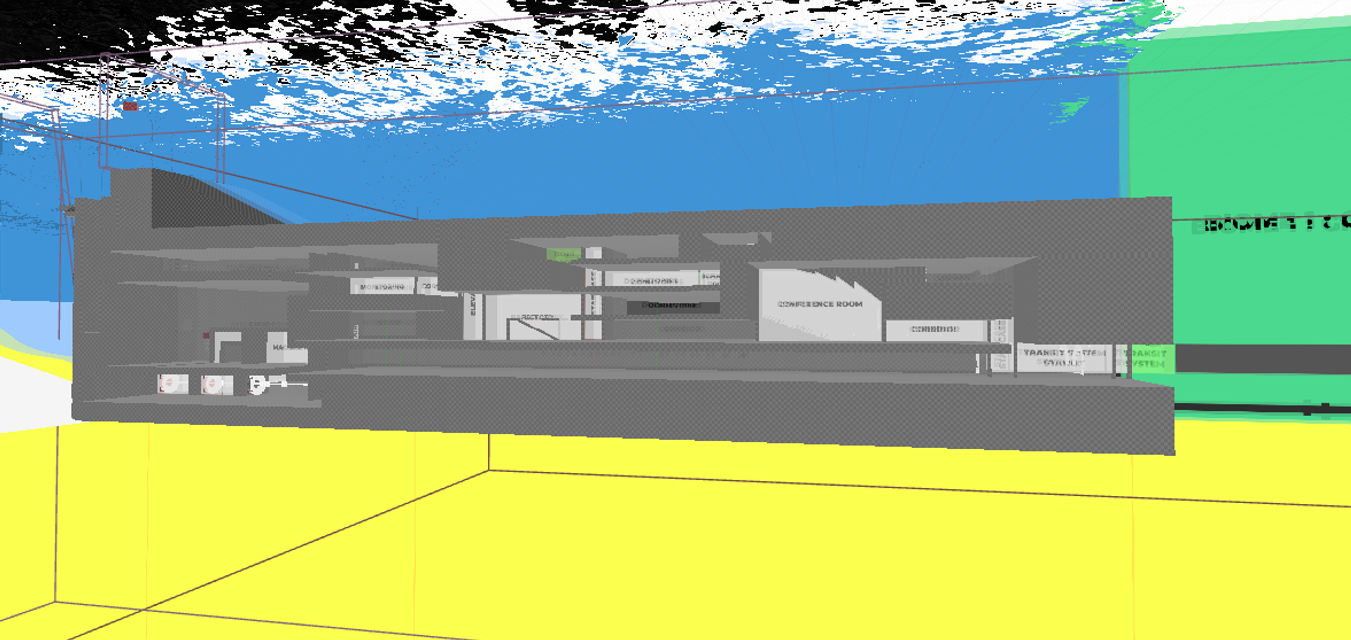
Here's an overview of the levels 1, 2, 3 and the green biome :

It looks a lot like the 2D layout, but put in 3D. Each room will then be progressively filled with assets that we presented to you partly in the last devlog. How exciting, don't you agree ?
Here it is for the Level Design part ! Thanks for reading this far, and we'll see you in the next DevLog for the continuation of the Seacret adventure ! Don't forget that you can download the build to test the first prototype of the game yourself, and even give us feedbacks about your experience ! Everything is explained in this DevLog :
Take care, and "sea" you next time !
TEAM SEACRET
Files
Get Seacret
Seacret
An underwater adventure full of puzzles
| Status | In development |
| Authors | Team Seacret, Naja Dalmagne, EdemGG, Loryravily |
| Genre | Puzzle, Adventure |
| Tags | 3D, Mystery, Side Scroller, Singleplayer, underwater, Unreal Engine |
| Languages | English, French |
| Accessibility | Textless |
More posts
- SEACRET - DevLog #7 - Game DesignJan 17, 2025
- SEACRET - DevLog #5 -3D AssetsNov 29, 2024
- SEACRET - DevLog #4 - First build !Nov 16, 2024
- SEACRET - DevLog #3 - Concept-artsNov 04, 2024
- SEACRET - DevLog #2 - Narration and GameplayOct 27, 2024
- SEACRET - DevLog #1 - Launch !Oct 18, 2024
Leave a comment
Log in with itch.io to leave a comment.